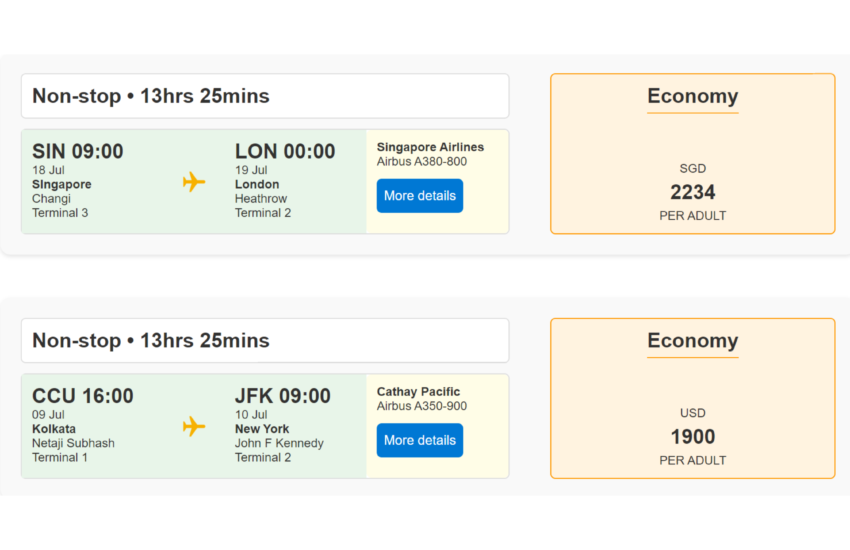
Searching for flights and managing travel details can often be a cumbersome process. With the help of SharePoint List view JSON formatting, you can create an efficient and user-friendly flight search dashboard. This template enables users to view and filter flight information, including departure and arrival times, airlines, and prices, all in one place.
SharePoint List Setup for Flight Search
The flight search template is structured with the following columns to capture comprehensive flight details:
| Column Name | Type |
|---|---|
| Title | Single line of text |
| From | Single line of text |
| To | Single line of text |
| SourceTime | Date and Time |
| DestinationTime | Date and Time |
| Source Airport | Single line of text |
| Destination Airport | Single line of text |
| SourceTerminal | Single line of text |
| DestinationTerminal | Single line of text |
| Airline | Single line of text |
| FlightNo | Single line of text |
| Carrier | Single line of text |
| Class | Choice (Economy, Business, Premium Economy) |
| Currency | Single line of text |
| Price | Number |
| PriceLabel | Single line of text |
| SourceCode | Single line of text |
| DestinationCode | Single line of text |
| SourceTimeOnly | Calculated (=TEXT([SourceTime],”HH”)) (Single line of text) |
| DestinationTimeOnly | Calculated (=TEXT([DestinationTime],”dd mmm”)) (Single line of text) |
| FormattedSourceDate | Calculated (=TEXT([SourceTime],”HH”)) (Single line of text) |
| FormattedDestinationDate | Calculated (=TEXT([DestinationTime],”dd mmm”)) (Single line of text) |
Features of the Flight Search Template
This SharePoint List template is designed to offer a comprehensive view of flight information, making it easier for users to search and compare flight options. Here’s what the template includes:
- Flight Details
- Title: Represents the name or identifier for the flight search entry.
- From and To: Show the departure and arrival locations.
- SourceTime and DestinationTime: Capture the departure and arrival times, allowing users to see when their flight is scheduled.
- Airport and Terminal Information
- Source Airport and Destination Airport: Display the airports for departure and arrival.
- SourceTerminal and DestinationTerminal: Provide details about the terminals involved.
- Airline and Flight Information
- Airline: The name of the airline operating the flight.
- FlightNo: The flight number for easy reference.
- Carrier: The carrier associated with the flight.
- Class and Pricing
- Class: Indicates the class of service (Economy, Business, Premium Economy).
- Currency: Shows the currency in which the flight price is listed.
- Price and PriceLabel: Display the flight price and any associated labels or notes.
- Airport Codes
- SourceCode and DestinationCode: Contain the IATA or ICAO codes for the departure and arrival airports.
- Formatted Date and Time
- SourceTimeOnly and DestinationTimeOnly: Provide the departure and arrival times in a user-friendly format (HHfor departure, dd mmm for arrival).
- FormattedSourceDate and FormattedDestinationDate: Display the times in a clear format, making it easier for users to read and understand flight schedules.
Custom JSON Formatting for Flight Searches
To enhance the flight search experience, you can apply custom JSON formatting to make the list more visually appealing and functional. Here’s how you can format it:
- Flight Times: Use JSON to format the SourceTimeOnly and DestinationTimeOnly fields to display times in a clear, readable format.
- Flight Details: Format the Title, From, To, Airline, and FlightNo fields to highlight key flight information, making it easy to scan through search results.
- Pricing Information: Use JSON to display Price and PriceLabel with visual elements like currency symbols or color coding to quickly convey the cost of flights.
- Airport Information: Style the SourceAirport, DestinationAirport, SourceTerminal, and DestinationTerminal fields to provide a clean and organized view of airport details.
Source Code
To explore the full JSON template used to create this flight search experience, you can access it on GitHub via the link below:
Why This Template Works
The flight search template provides a comprehensive and visually appealing way to manage and view flight details. It allows users to easily track and compare flights, view key details at a glance, and make informed travel decisions. Whether you’re managing personal flight information or working with a travel agency, this template can enhance the flight search process.
Conclusion
With SharePoint List view JSON formatting, you can create an efficient and user-friendly flight search dashboard that makes managing and viewing flight information a breeze.