In the e-commerce world, providing customers with clear, concise, and engaging product information is crucial. Using SharePoint’s powerful List view JSON formatting, I’ve created a shopping cart solution that showcases products in a streamlined manner, along with dynamic price calculations and discounts.
SharePoint List Setup
The structure of the SharePoint list used for this solution includes various columns to capture essential product details and calculated values:
| Column Name | Type |
|---|---|
| Title | Single line of text |
| Description | Multiple lines of text |
| Price | Currency (Number of decimal places = 2) |
| OldPrice | Currency |
| ImageUrl | Single line of text |
| Offer | Single line of text |
| CalculatedPrice | Calculated (Formula = ROUND(Price,2)) (Type = ‘Single line of text’) |
| PriceDifference | Calculated (Formula = OldPrice – Price) (Type = ‘Single line of text’) |
| Rating | Number |
| DollarValue | Calculated (Formula = INT(Price)) |
| CentsValue | Calculated (Formula = TEXT(ROUND((Price-INT(Price))*100,0),”00″)) (Type = ‘Single line of text’) |
| QuantitySold | Number |
| AddedToCart | Yes/No |
| Shipping | Currency |
Features of the Template
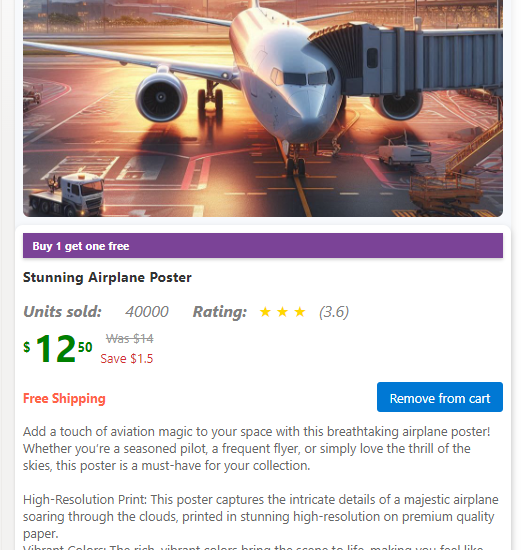
This setup creates a dynamic product listing with several advanced features:
- Product Details Display
- Displays product Title, Description, and an Image using the URL in the
ImageUrlcolumn. Each product entry includes all necessary information at a glance.
- Displays product Title, Description, and an Image using the URL in the
- Price Breakdown
- The template uses
CalculatedPriceto round the product’s current price to two decimal places, ensuring that the displayed value is always formatted correctly. - The price difference is calculated between
OldPriceandPrice, showing the savings to customers directly using thePriceDifferencefield. DollarValueandCentsValuefields are used to break the price down into a more readable format.
- The template uses
- Dynamic Calculations
- Discount Calculations: The template automatically calculates the difference between the old and new prices and displays this as a discount or offer to the customer.
- Price Formatting: With calculated columns like
DollarValueandCentsValue, the display of prices adheres to standard formats, making it easier for customers to interpret pricing information.
- Additional Product Insights
- Includes a Rating field to reflect customer ratings and reviews, QuantitySold to show popularity, and a Shipping field to display shipping costs.
JSON List View Formatting
To explore the full JSON template used to create this dynamic shopping cart experience, you can access it on GitHub via the link below:
Why Use This Approach?
By leveraging SharePoint’s List view formatting, you can create a dynamic, visually appealing shopping cart without needing advanced custom development. This template helps streamline product data display, offering enhanced interactivity and calculated pricing information—everything you need for a functional e-commerce setup within the Microsoft 365 ecosystem.
Conclusion
This SharePoint List view JSON template brings together calculated columns and modern formatting to create an intuitive shopping cart experience. Whether it’s displaying a product’s image, showcasing dynamic price reductions, or offering detailed breakdowns of dollar and cents values, this template will elevate any SharePoint-based shopping experience.