Microsoft added support for displaying images from SharePoint Online/Microsoft Lists to Power Apps canvas apps. Now, Microsoft is extending this support to include adding, updating, and deleting images from image columns in SharePoint Online/Microsoft Lists using Power Apps canvas apps.
However, the “Create item” and “Update item” actions in Power Automate do not yet support adding/updating SharePoint image columns. Therefore, we need to use the SharePoint REST API and the “Send an HTTP request to SharePoint” action in Power Automate to add an image to SharePoint image columns.
In this blog, I will explain how to create a new item in a SharePoint list with an image column. Follow the steps below to add an image to a new SharePoint list item using a Power Automate flow:
Source of my image

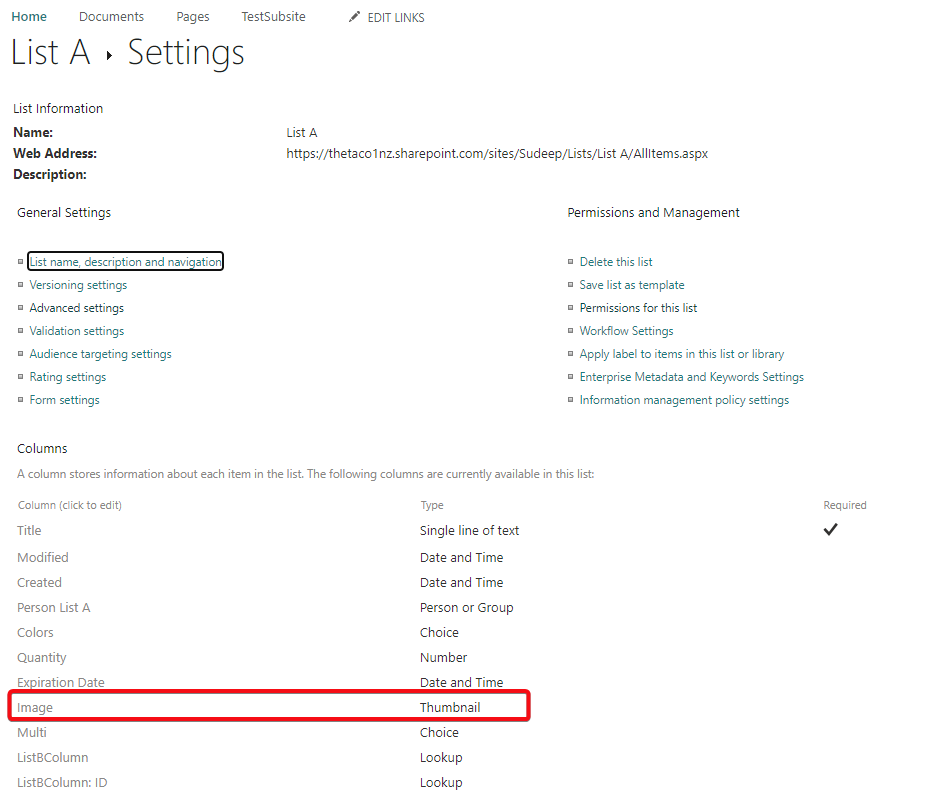
Target List

Power Automate Template
Add the “Send an HTTP request to SharePoint” action in the Power Automate flow.
Configure the “Send an HTTP request to SharePoint” action with the following settings:
- Method:
- POST
- Uri:
_api/web/lists/getbytitle('YourListName')/items
_api/web/lists/getbytitle('YourListName')/items- Headers:
- content-type: application/json;odata=verbose
- accept: application/json;odata=verbose
- Body:
{
"__metadata": {
"type": "SP.Data.YourListNameListItem"
},
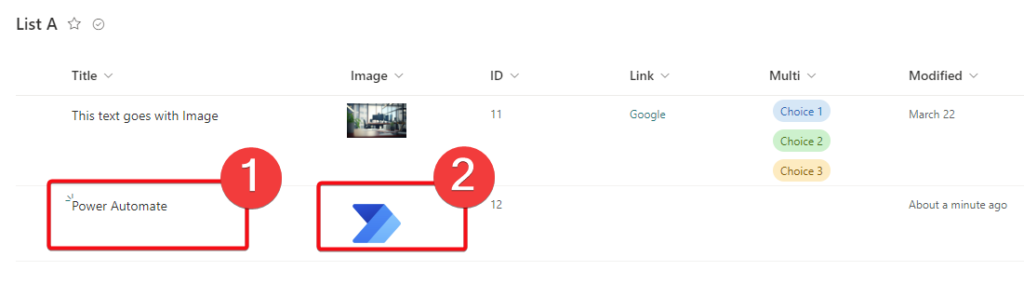
"Title": "Power Automate",
"ImageColumnName":
"{\"type\":\"thumbnail\",
\"fileName\":\"power-automate.png\",
\"fieldName\":\"ImageColumnName\",
\"serverUrl\":\"https://contoso.sharepoint.com\",
\"serverRelativeUrl\":\"/sites/YourSiteName/SiteAssets/power-automate.png\"}"
}

Replace YourListName with the name of your SharePoint list, and adjust the serverUrl and serverRelativeUrl with your SharePoint site URL and the path to your image respectively.

how about updating image column of existing item?
The update method is similar.
Just use the endpoint provided below.
Method: POST
Uri: _api/web/lists/getbytitle(‘YourListName’)/items(ItemID)
Headers:
{
“content-type”: “application/json;odata=verbose”,
“accept”: “application/json;odata=verbose”
}
Body:
{
“__metadata”: { “type”: “SP.Data.YourListNameListItem” },
“Title”: “Updated Title”,
“ImageColumnName”: “{\”type\”:\”thumbnail\”, \”fileName\”:\”updated-image.png\”, \”fieldName\”:\”ImageColumnName\”, \”serverUrl\”:\”https://contoso.sharepoint.com\”, \”serverRelativeUrl\”:\”/sites/YourSiteName/SiteAssets/updated-image.png\”}”
}
Replace placeholders:
YourListName with the name of your SharePoint list.
ItemID with the ID of the item you want to update.
serverUrl and serverRelativeUrl with your SharePoint site URL and the path to your image.