When developing apps, a frequently encountered requirement is the ability to share a “deep link” that directs users to a specific screen. Deep links prove valuable when you want to provide users with immediate access to a particular screen and its associated data, bypassing the need for them to navigate from the app’s “home” screen.
Deep links serve as hyperlinks that direct app users to specific records or screens. Within Power Apps, deep links prove particularly valuable when included in emails. When recipients click on these deep links, they can instantly open the app and effortlessly navigate to the desired information. In this article, I will demonstrate the process of sending emails containing deep links that enable immediate access to specific records or screens within Power Apps.
To establish a deep link into a Power Apps app, the following URL syntax is used:
https://apps.powerapps.com/play/{App ID}?{Query}
Preparing the App
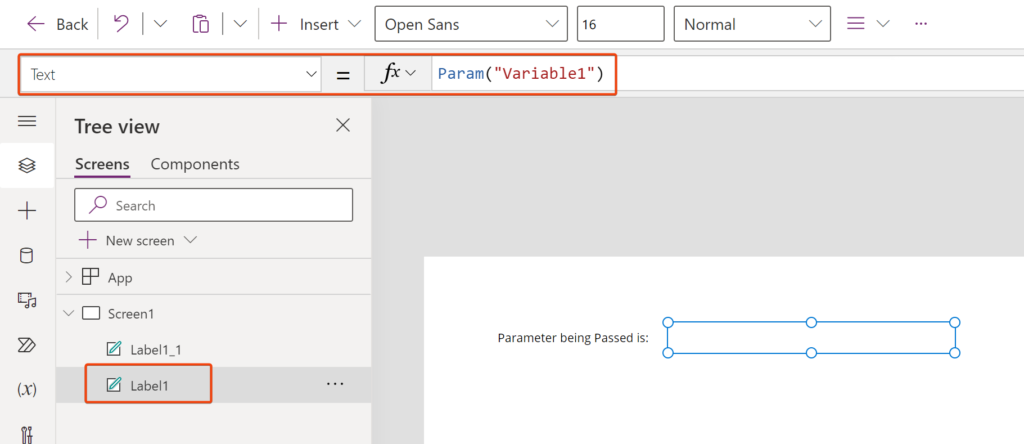
In order for your Power app to appropriately handle the Query in the URL, it requires proper configuration. The Param function comes to your aid by facilitating the retrieval of a parameter that was passed to the application during its launch. This enables you to effectively utilize and respond to the passed parameter within your app.
You can pass a parameter to PowerApps in the form of a Query string in the format
{AppUrl}&ParameterName1=ParameterValue1&ParameterName2=ParameterValue2
The above values can be retrieved in the following way:
- Param(“ParameterName1”)
- Param(“ParameterName2”)
Example

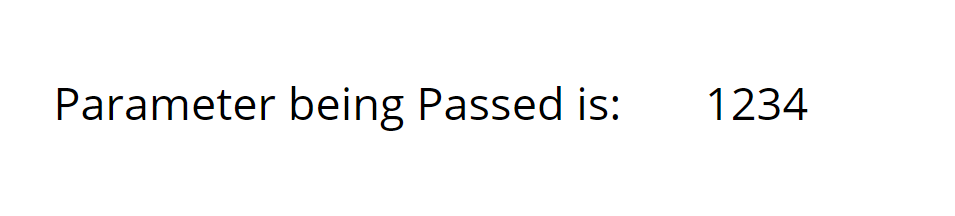
Lets create an app that displays the value being passed in the query string.
Now I open a browser and append the following query string to the App url.
https://apps.powerapps.com/play/e/9d6a4be4-abfc-e3e8-ad48-2a91b6ed1dc2/a/572bb574-2179-4c06-a93e-42390d27e7f8?tenantId=d1af847b-2ce1-44cb-bb50-d5802bb43c8b&Variable1=1234

Deep linking in PowerApps offers various use cases that enhance user experiences and streamline app navigation. Some common use cases of deep linking in PowerApps include:
- Contextual Navigation: Deep linking enables users to directly access specific screens or sections within an app. By providing deep links, you can guide users to relevant content or functionality, saving them time and effort in navigating through the app manually.
- Dynamic Data Passing: Deep linking allows for passing dynamic data parameters through the URL. This enables users to share links that pre-populate form fields, filter data, or trigger specific actions within the app. It enhances efficiency and enables seamless data entry or retrieval.
- Integration with External Systems: Deep linking enables integration with external systems or tools. By generating deep links, you can trigger actions or pass data between PowerApps and other applications, such as launching a specific document or initiating a workflow in a separate system.
- Notification and Messaging: Deep links can be utilized within notifications or messages to drive users directly to a specific screen or task within the app. This facilitates quick access to relevant information and helps users stay focused on critical actions.
- Custom App Launchers: Deep linking allows for the creation of custom app launchers, where external applications or websites can link directly to specific screens or features within a PowerApp. This provides a seamless integration experience for users across different platforms or systems.
By leveraging deep linking capabilities in PowerApps, you can enhance usability, simplify navigation, enable data integration, and improve overall user engagement within your applications.
